|
Size: 1499
Comment:
|
Size: 2908
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| ## Poznámky vyzerajú tak, ako tento riadok. ## Toto je šablóna stránky, ktorá je vhodná ak je len jeden prednášajúci. |
= Programovanie Internetových aplikácií = |
| Line 4: | Line 3: |
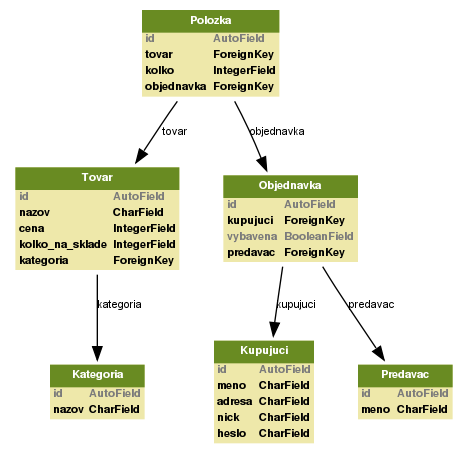
| = Programovanie Internetových aplikácií = | {{attachment:obchod_model.png}} |
| Line 8: | Line 8: |
| Line 10: | Line 13: |
| * Gejza Jenča gejza.jenča@stuba.sk | * Gejza Jenča gejza.jenca@stuba.sk == Konzultačné hodiny == V utorok 14:00-15:50. Radšej ale konzultuje priamo na cvičení. |
| Line 23: | Line 30: |
| == Literatúra == | == Repozitáre == |
| Line 25: | Line 32: |
| ## Doplň literatúru. ## Zoznam literatúry je očíslovaný. |
=== Násobky a delitele === * [[http://bitbucket.org/gjenca/nasobky_a_delitele/ | repo]] * [[http://bitbucket.org/gjenca/nasobky_a_delitele/get/tip.gz | zdrojáky]] === Škola === http://bitbucket.org/gjenca/skola == Literatúra a web stránky == |
| Line 30: | Line 47: |
| 1. HTML and CSS Tutorials, http://www.htmldog.com/ 1. Jak psát web, http://www.jakpsatweb.cz/ 1. Color scheme designer, http://colorschemedesigner.com/ 1. Mercurial: The Definitive Guide, http://hgbook.red-bean.com/ 1. Gavin Powell, ''Beginning Database Design'' Wrox (2005) |
|
| Line 33: | Line 55: |
| Vypracovanie projektu vo dvojici s kolegom. Podrobnosti neskôr. | Vypracovanie projektu vo dvojici s kolegom. [[/Zadania | Zadania ]] |
| Line 40: | Line 65: |
=== Views === |
|
| Line 50: | Line 78: |
| * [[/HelloWorldV5 | Hello, world verzia 5]] - skratka render_to_response | |
| Line 51: | Line 80: |
| * [[/Filters | Filtre ]] === Intermezzo: dekorátory === * [[/NasobkyADeliteleV2 | Násobky a delitele s dekorátormi]] - trocha funkcionálneho programovania * [[/NasobkyADeliteleV2.2 | Dekorátor ako trieda]] === Forms === * [[/Forms | Formuláre]] * [[/FormsProject | Projekt s formulármi ]] * [[/FormsProjectV2 | Jemnejšia práca s formulármi]] === Aplikácie === * [[/startapp | Aplikácie]] - nástroj pre členenie projektu === Models === * [[/SimpleModel | Jednoduchý model a práca s ním ]] * [[/BetterModel | Viac prepojených modelov ]] * [[/Admin | Administratívna aplikácia ]] === Sessions === * [[/Session | Sedenia ]] === Ostatné === * [[/PoznamkyMercurial | Poznámky k mercurialu]] * [[/PoznamkyDjango | Poznamky k Djangu ]] |
Programovanie Internetových aplikácií

2008/09 -- LS
Vyučujúci
Gejza Jenča gejza.jenca@stuba.sk
Konzultačné hodiny
V utorok 14:00-15:50. Radšej ale konzultuje priamo na cvičení.
Stručná osnova predmetu
- Stručný úvod do djanga
- Templates, Contexts
- Views
- Models
- Administratívna aplikácia
- Podpora viacerých užívateľov
- Vzorová aplikácia v djangu
- Samostatný miniprojekt
Repozitáre
Násobky a delitele
Škola
Literatúra a web stránky
The Definitive Guide to Django: Web Development Done Right, Adrian Holovaty and Jacob Kaplan-Moss , dostupné na http://www.djangobook.com
Dokumentácia na http://www.djangoproject.com/
HTML and CSS Tutorials, http://www.htmldog.com/
Jak psát web, http://www.jakpsatweb.cz/
Color scheme designer, http://colorschemedesigner.com/
Mercurial: The Definitive Guide, http://hgbook.red-bean.com/
Gavin Powell, Beginning Database Design Wrox (2005)
Podmienky na zápočet
Vypracovanie projektu vo dvojici s kolegom.
Materiály
Základy
Views
Templates
Hello, world verzia 3 - so šablónami
Hello, world verzia 4 - now with goodbye! (dedenie v šablónach)
Hello, world verzia 5 - skratka render_to_response
Projekt násobky a delitele - zhrnutie doterajších vedomostí
Intermezzo: dekorátory
Násobky a delitele s dekorátormi - trocha funkcionálneho programovania
Forms
Aplikácie
Aplikácie - nástroj pre členenie projektu
Models
Sessions